WordPress offers a powerful and flexible platform for building websites. One of the best practices for modifying and customizing WordPress themes is by creating a child theme. In this article, we will provide a step-by-step guide on how to create a child theme in WordPress. By utilizing child themes, you can make customizations to your website without altering the original theme files, ensuring that your modifications remain intact even after theme updates.
Contents
Step 1: Create a New Folder for Your Child Theme
The first step is to create a new folder on your computer where you’ll store your child theme files. Give the folder a descriptive name, such as “my-child-theme,” to make it easily identifiable.
Step 2: Create a Stylesheet for Your Child Theme
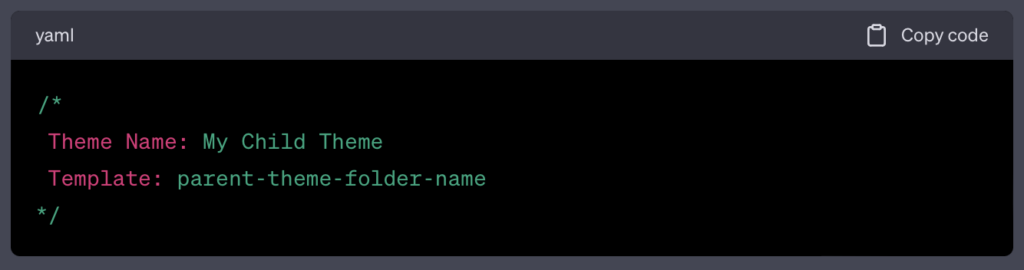
Inside the child theme folder, create a new file called “style.css.” This file will contain the stylesheet for your child theme. Begin the stylesheet by adding the following code:

Replace “My Child Theme” with the desired name for your child theme. In the “Template” line, specify the folder name of the parent theme you want to create a child theme for.
Step 3: Enqueue the Parent Theme Stylesheet
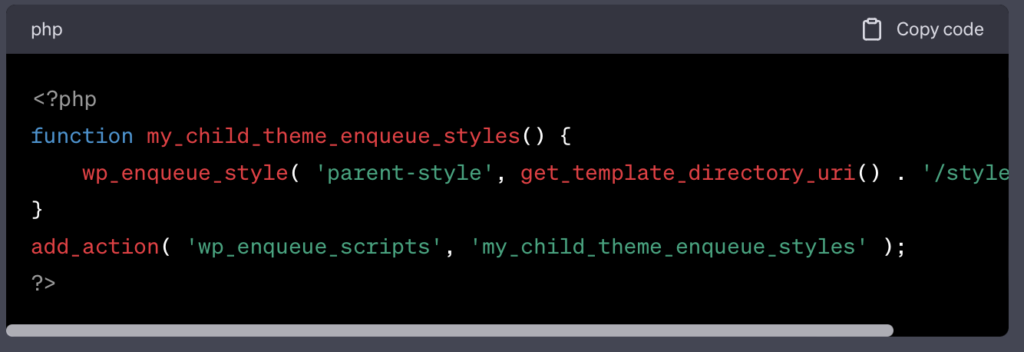
To ensure that your child theme inherits the styles of the parent theme, you need to enqueue the parent theme’s stylesheet. Open the “functions.php” file in your child theme folder and add the following code:

This code will link your child theme to the parent theme’s stylesheet.
Step 4: Customize Your Child Theme
Now that your child theme is set up, you can start customizing it. You can modify the CSS styles in the “style.css” file or add new templates and functions to override specific elements of the parent theme. This allows you to personalize your website without affecting the original theme files.
Step 5: Activate Your Child Theme
To activate your child theme, compress the child theme folder into a ZIP file. Then, log in to your WordPress dashboard, go to “Appearance” -> “Themes,” and click on the “Add New” button. Select the ZIP file you created and click “Install Now.” After installation, activate the child theme.
Conclusion:
Creating a child theme in WordPress provides a safe and efficient way to customize your website while preserving the integrity of the parent theme. By following the step-by-step guide outlined in this article, you can create a child theme, make modifications, and maintain those changes even after updating the parent theme.
Brandshark is a leading website design and development company in India. Specializing in WordPress website development services, including custom website development, Brandshark provides businesses with tailored solutions to their web design needs. Whether you require a child theme or a fully customized website, Brandshark’s team of experienced professionals can bring your vision to life. Companies looking for reliable and high-quality website development can get in touch with Brandshark for exceptional services.
