If your design tools are slowing you down, you’re using the wrong ones. AI is the missing piece in your UI design workflow–built to accelerate, not complicate. The real question isn’t why to use AI. It’s how to use it without wasting time on resizing buttons or rewriting the same copy again and again.
AI UI design tools like ChatGPT, Gemini, Motiff, and Figma’s AI features don’t replace designers, they free you. Let AI handle the repetitive tasks so you can focus on the parts that need your creative touch.
You bring the vision. AI handles the rest.
Learn how to accelerate your website development process in the next few scrolls.
Contents
Does AI Take Over My Creative Process?
Short answer: No. You still lead the ideas. AI just keeps you from staring at a blank screen for too long.
Use sharp prompts like:
- “List usability gaps in [competitorURL.com] based on current UX best practices.”
- “Compare the info architecture of [competitorURL.com] and [ourURL.com]. Highlight missing flows or redundant steps.”
- “Which copy snippets from our onboarding can be reused for the new design?”
With prompts like these, AI saves you time on competitor analysis and copywriting so you can focus on improving your designs. AI UI design assistants or an AI design generator free tools can boost your workflow majorly.
As one of our designers put it, “I ask ChatGPT for inspiration and tweak it as necessary. If it fits the client’s brief, I proceed with it as is.”
Click for a similar read on how to use AI to create social media content.
How Does AI Make UI Design Easier?
In the middle of a design sprint? Let ChatGPT back you up. Here’s how it simplifies your workflow:
1. Competitor Analysis
AI breaks down competitor layouts fast. See what works for them, what could work for you, and why. Spot patterns worth borrowing, without wasting time.
2. Sitemap Generation
Added with human refinements, using ChatGPT for initial sitemapping is a huge head start to the entire process. Try this prompt:
- “Prepare a sitemap for an online ethnic wear company called ‘xyz’ that sells Indian outfits in the US. The site should have product category pages (e.g., sarees, lehengas, salwar suits), and seasonal collections, styling blogs, about us, terms and conditions, and a wedding curation section. Optimize for intuitive navigation, SEO implementation, and add subcategories for fabric types, occasion-based edits, and designer features.”
3. Content Compression
Lorem Ipsum doesn’t cut it anymore. Use ChatGPT to generate crisp and compact content. For example:
- “Indian Elegance, Tailored for the Modern You.”
- “Tailored for Coffee Runs and Family Functions Alike.”
- “From Banarasi to Chiffon—Drape Stories That Travel.”
4. Multi-Perspective Review
You can prompt ChatGPT to review your draft from multiple perspectives, so you’re not stuck overanalyzing your designs. Here is a prompt you can use:
- “Act as three different personas—a first-time user, a business owner, and a fashion stylist. Review the following landing page design [insert description or link], and share what each persona would notice, question, or find confusing. Suggest improvements from their point of view.”
Get fast feedback. Spot gaps. Fix them instantly.
As one designer put it, “It’s easier to do things manually sometimes, but AI helps visualize the structure faster.”
Where Does Motiff Fit in the AI UI Design Process?
You’ve fed ChatGPT or another AI design generator some prompts. Motiff turns those AI outputs into clean, responsive, test-ready UI blocks.
No more dragging rectangles. Motiff gives you modular layouts you can test without rebuilding the grid over and over. It works great with manual tools like Figma. You can sketch loosely, then bring the design together with Motiff before your deadline.
Bonus Tip: Plug it into tools like Canva Code for quick HTML/CSS block generation.
Suddenly, your AI UI workflow isn’t just faster, it’s smoother.
Here is an example:
“Design a clean, modern product page for a women’s Indian ethnic wear clothing brand. The aesthetic should be elegant yet rooted in Indian tradition. Use a white or beige background with soft accent colors like maroon, gold, or mustard. The page should highlight a featured saree or lehenga with large, high-quality product images (with zoom functionality), product name, price, and clear ‘Add to Cart’ and ‘Buy Now’ buttons.
Include sections for:
- Product details (fabric, work, care instructions)
- Size selection with a detailed size guide
- Customer reviews
- Styling suggestions (what to pair with)
- Shipping and return information
- Similar products carousel
The typography should be graceful yet readable (think Playfair Display or Noto Serif for headings, paired with Lato or Poppins for body text). The overall tone should reflect sophistication and cultural richness.”
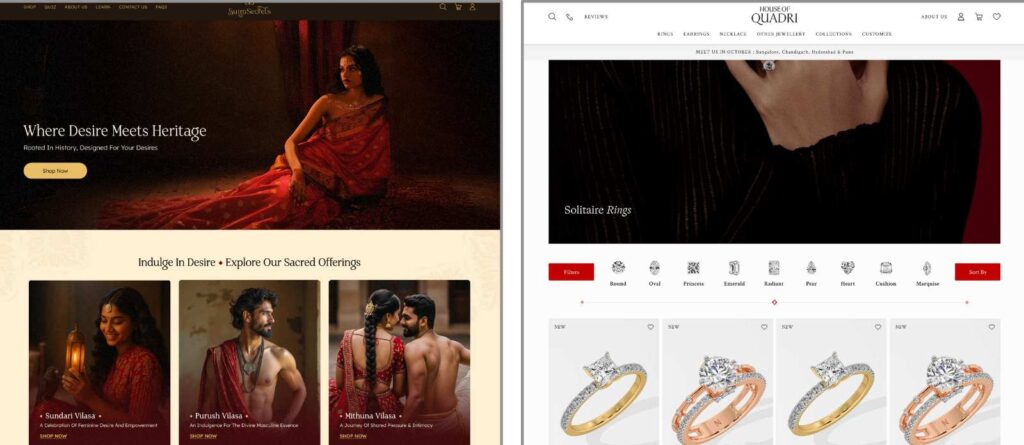
See Real Designs from Our Team:

What is the Future of AI UI Design?
AI isn’t just the future, it’s now. Whether you use Figma, Canva, or Photoshop, AI tools are changing how we work. Let AI handle structure, layout, logic, and content compression. You can focus on storytelling, brand voice, and accessibility. Right now, 65% of designers worldwide use AI in their process. And 84% of them rely on ChatGPT.
AI UI design doesn’t replace designers, it gives back time so you can focus on what matters, like intent and user experience. Designers still own tone, feel, and brand alignment.
Want to build UI designs better and faster? Try these tips and build 3 UI screens in under 20 minutes.